One of the common problems most front-end web designers face is building the back-end of website projects. Usually, designers have to team up with web developers to work on projects such as web apps and eCommerce platforms.
What if there was a way to easily design both the front-end and back-ends of websites such as checkout systems, membership databases, web apps, and more, in a user-friendly and approachable way? Well, that’s exactly what Wix Code does. Let’s take a closer look.
What Is Wix Code?

Wix Code is an IDE (integrated development environment) with a JavaScript backend built for web developers and web designers to let you “create without limits”.
While the main Wix website builder focuses on offering the simplest website setup experience to beginners, Wix Code takes the website builder to the next level and allows designers to add and customize the design at a deeper level.
The main purpose of this tool is to help you build websites and apps in a modern way, using JavaScript and Wix APIs. And, of course, to offer an all-in-one platform to build, host, and manage your client websites in one place.
Why Use It?
With a normal website builder, you can only create static websites. But, with Wix Code, you can build more sophisticated websites and web apps.
For example, you can use Wix Code to build a membership platform to sell premium membership plans and let users signup for your website quickly and easily.
Wix Code handles all the heavy parts of the back-end as well as the front-end design. All you have to do is drag-and-drop the content blocks in the right place to design the front-end and then click a few buttons to create databases to collect user inputs and connect third-party APIs for the backend.
The best part is you don’t have to re-upload files to your server every time you make a change to your design because everything is hosted in the cloud.
It’s every front-end designer’s dream come true.
How Wix Code Works
After you sign up for a Wix account, you can start building a website with Wix Code right away. If you already have a Wix account, you can use Wix Code to edit your existing website or build a new site as well.
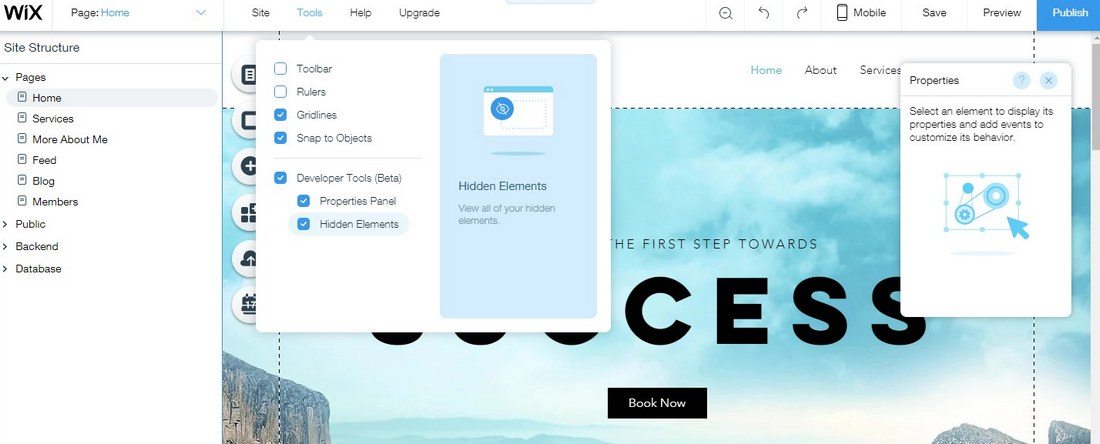
Simply go over to the Wix Editor > Tools > Developer Tools to enable Wix Code. Click on the arrow at the bottom left corner to show the Wix Code panel. From there, you can start customizing the design without limits.

Once you finish the design, you can connect a custom domain name and publish the website or your app without having to setup a server. Wix provides hosting for all plans.
If you’re a freelance designer or a web design agency, you can also manage all your clients from one place by building and publishing all the websites on Wix.
Here are just a few of the features we found in Wix Code to be pretty amazing.
Wix Code APIs
Wix Code extends the capabilities of the Wix website editor with advanced options for customizing the design and adding custom functions. It allows you to use many of Wix Code APIs to add more features and options.
All you have to do is open the JavaScript code editor at the bottom of the Wix Editor to integrate Wix Code APIs with your website. For example, you can integrate APIs to store local data and user sessions. Or fetch more information about the current users and prompt logins. And you can do much more by using third-party APIs as well.
Normally, you have to go through thousands of lines of code before integrating an API with a website. You have to create JavaScript files to store variables, functions, handle validations, and much more. But, Wix Code makes things much easier.
Store Data With Database Collections
If you’re building a web app or a platform with a backend that features user accounts, profiles, and dashboards, Wix Code can handle it.
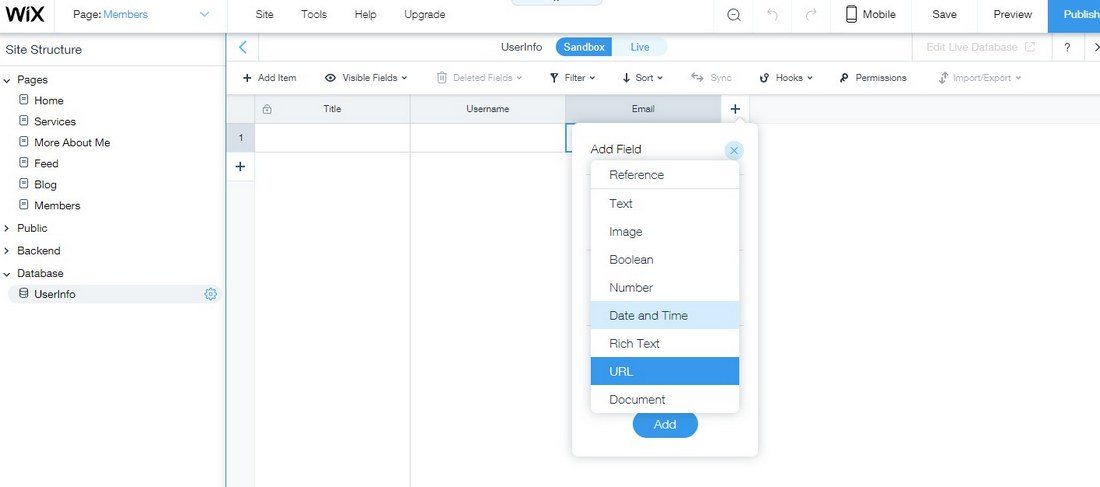
Wix Code has a useful function called Database Collections, which allows you to create databases to store and manage your content in the cloud as well as add and manage many other types of data such as user inputs and form submission information.

The Database Collections doesn’t involve any coding. It basically looks like an Excel spreadsheet. Even a complete beginner can easily create a database, add new fields, and choose which data to store in the Database Collection.

After completing the Database, you can connect it with your website elements such as signup forms and checkout systems to securely gather and store data.
Build Multiple Pages Using A Single Layout
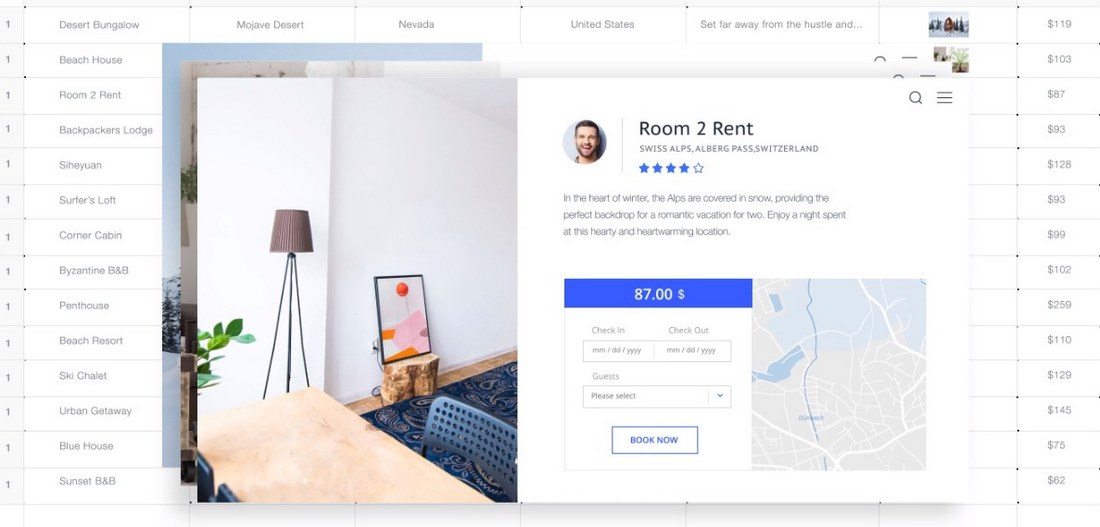
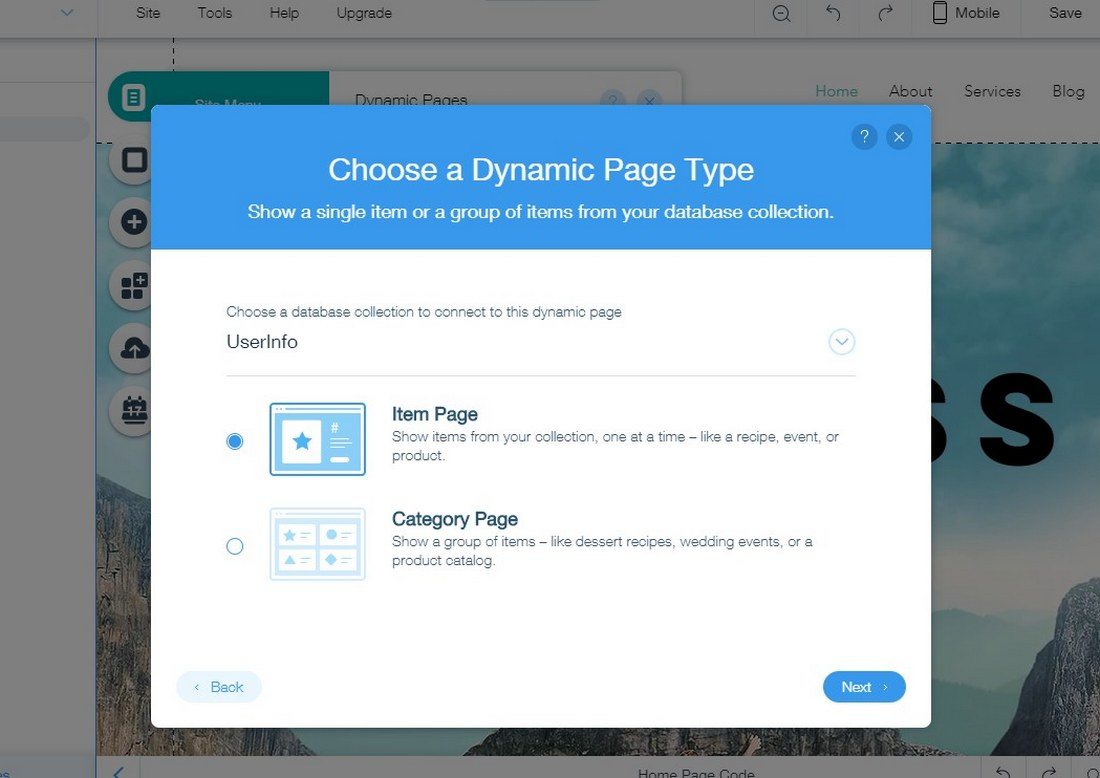
One of the coolest features of Wix Code is the ability to create Dynamic Pages, which lets you create a template that shares the same design with multiple pages.
For example, if you want to create 50 product pages in your online store featuring a consistent design, you can use Dynamic Pages to create a single layout that shares the same design across all those 50 pages.

This also makes editing and changing your designs much easier. If you want to change something in those 50 pages like the footer links or the color of a button, all you have to do is edit the Dynamic Page template and the changes will get updated across all 50 pages.
With Wix Code, you can create two types of Dynamic Pages: Item pages for products and items and Category pages for product catalogs and groups of items. Then you can connect a database to the dynamic page to easily update its content as well.
Create Interactive Elements
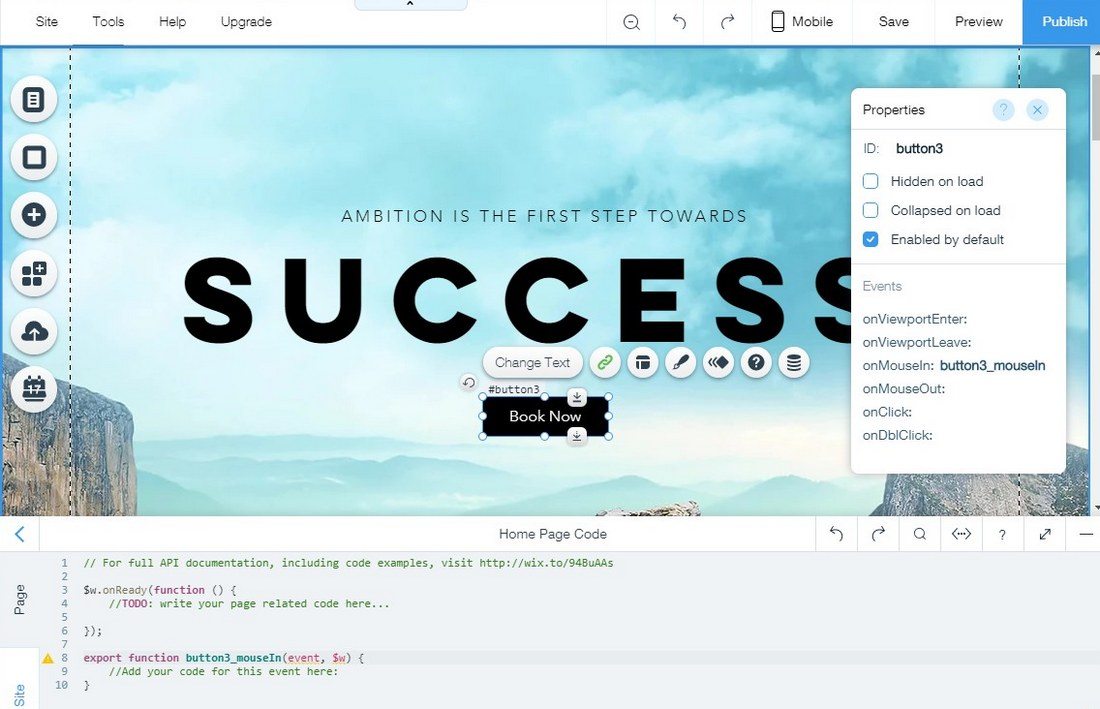
Adding interactive elements to your website design is another important factor that helps improve website user interactions and the overall user experience. Wix Code provides several easy solutions for adding interactive effects to different types of elements in your design.

All you have to do is select an element on your website design, choose a trigger action from the events section of the Properties tab on the left side, and add your own JavaScript code in the code editor to make different elements interactive upon scrolling, mouse hover, button clicks, and more.
Built-In Form Builder
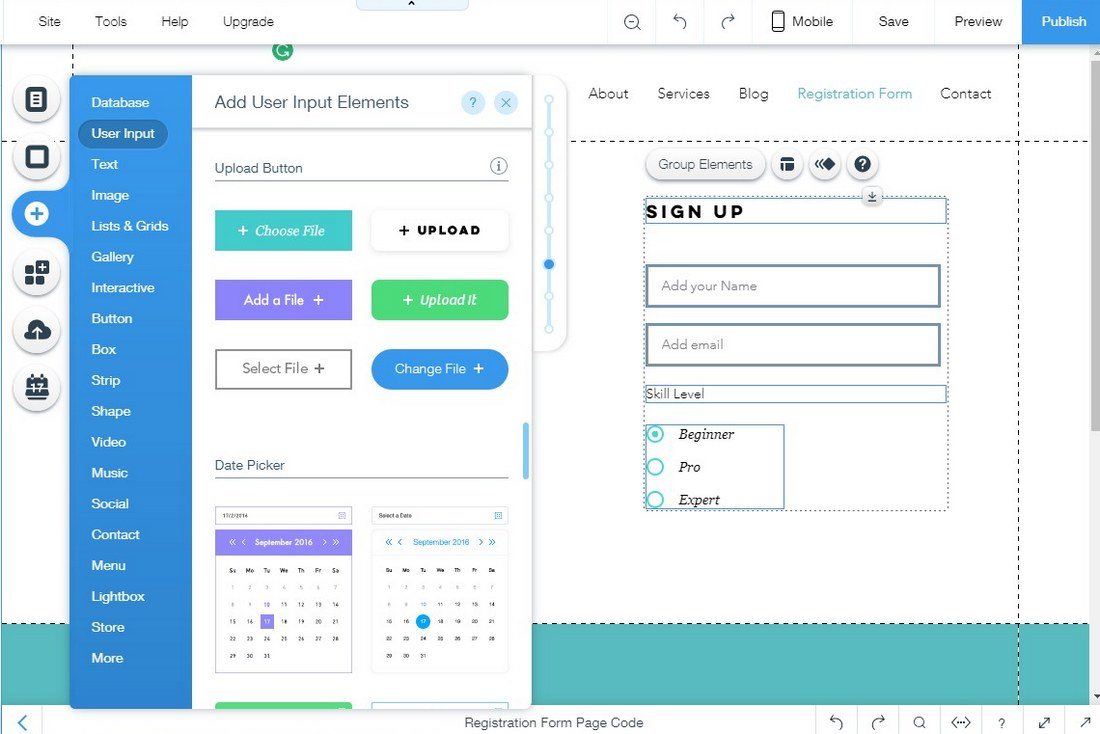
Usually, you have to code from scratch or integrate third-party apps or plugins to create different kinds of forms on your website. Wix Code comes with a built-in form builder that supports many different user input options for creating everything from advanced user registration forms to hotel booking forms and more.
The forms you build with Wix Code can also be connected with Database Collections to effortlessly store user input data.

Wix allows you to choose from many different types of user input methods from drop-down menus, radio buttons, upload buttons, checkboxes, datepicker calendars, and more for designing unique forms. All you have to do is drag and drop elements to design a custom form.

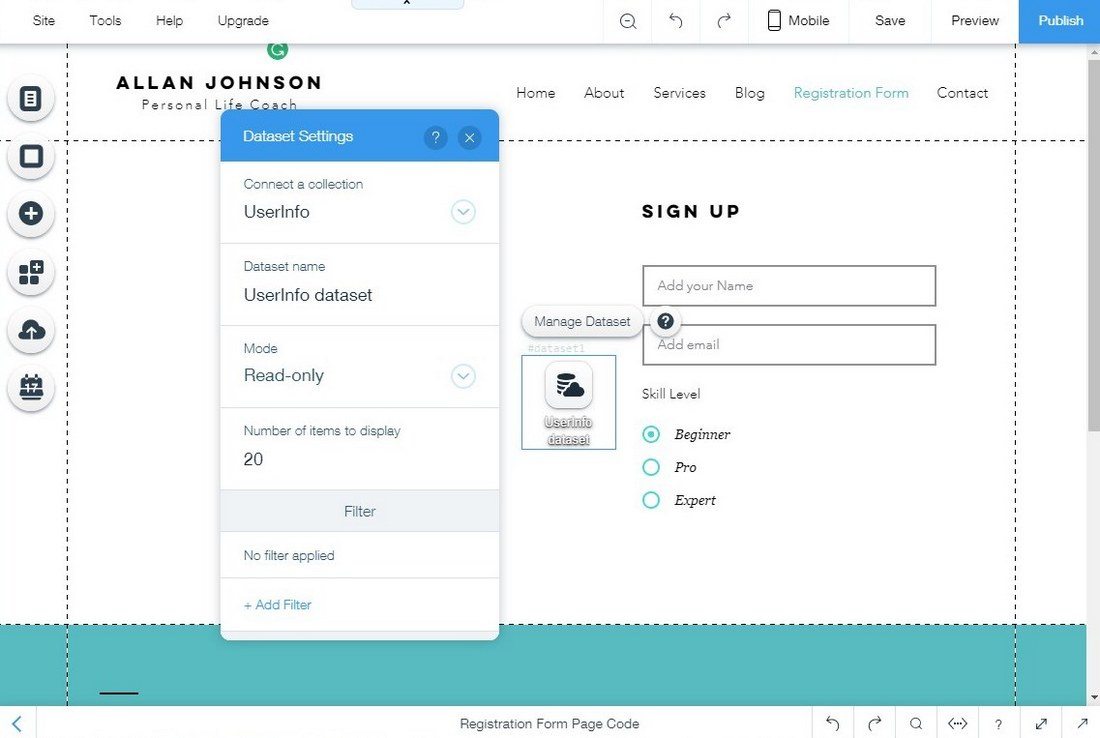
Then you can connect the form with a Database Collection by adding a Dataset to record all the user input data into your database. It’s as simple as that.
Who Is It For?
Web designers are often skeptical about website builders. But, Wix Code is an exceptional tool that’ll help you save plenty of time that goes into coding the trivial parts of a website design while also providing the solutions to build complex backends with minimum code.
Even if you’re looking to build an app or a website for your business and have minimum experience in web design, Wix Code will help you save thousands of dollars spent on hiring web design agencies.
Both web designers and complete beginners can greatly benefit from this tool.
Wix Code is still fairly new and in development at Beta stage. You can explore its many resources and tutorial videos to learn how to use it.
After all, Wix Code is free. Give it a test drive and have a look yourself.
Thanks to Wix for sponsoring this post, and helping support Design Shack.
![]()
No comments:
Post a Comment